Google Code - Cara Membuat File Hosting di Google Code. Beberapa waktu yang lalu kita telah membahas
bagaimana cara membuat file hosting di Google sites. Namun sekarang kita akan membahas cara membuat file hosting di layanan google juga, yaitu
Google code.
Seperti halnya
Google sites,
google code juga digunakan untuk meng-hosting file atau menyimpan file yang kita miliki, bisa berupa video, mp3, file gambar, Javascript(js), dll. Oleh karena itu, sebagai seorang blogger, maka tak ada salahnya kita mencoba layanan yang satu ini, terutama bisa kita gunakan untuk menghosting file JS serta file gambar kita.
Mengenai keamanan? Tak perlu dipertanyakan lagi, Google adalah perusahaan yang sangat besar, jadi kita tidak perlu khawatir mengenai keamanan file kita di
google code.
Lalu bagaimana kalau bandwidth google code tiba-tiba nge-down? Google memiliki bandwidth yang unlimited alias tak terbatas, jangan terlalu khawatir mengenai hal ini.
Lalu berapakah besar space/kapasitas penyimpanan di google code? Sangat besar sekali sob (dan kelihatannya akan terus bertambah) sekarang, tepatnya ketika saya menulis postingan ini, space yang telah disediakan oleh
Google code untuk setiap akunnya sebesar 4000 MB lebih, alias 4 GB dan setiap upload-an file maksimal memiliki kapasitas sebesar 100 MB per upload. Jika sobat merasa kekurangan, mungkin dikarenakan sobat memiliki banyak keperluan dll, maka caranya gampang, yaitu tinggal membuat lagi akun di
Google code dengan nama project (nanti akan kita bahas) yang berbeda namun masih menggunakan akun Google yang sama, maka dengan begitu, sobat sudah memiliki 2 akun
google code yang secara tidak langsung memiliki kapasitas penyimpanan sebesar 8000 MB lebih...wow!!! Tertarik untuk membuat akun di
Google Code? simak langkah-langkahnya berikut
Langkah-langkah membuat akun di Google Code:1. Silahkan untuk login ke akun
Blogger/
Google anda
2. Silahkan untuk mengunjungi homepage google code di
http://code.google.com3. Jika sudah, alihkan perhatian anda pada menu di sebelah kiri layar. Silahkan pilih menu "
Project Hosting"
4. Jika sudah, pilih menu "
Project Hosting on Google Code"
5. Kliklah menu "
Create a new project"
6. Selanjutnya isilah data-data yang diperlukan untuk membuat
project google code baru anda, yang meliputi
Project name: Isilah dengan nama project anda, ex:
T4belajarbloggerProject Summary: Isikan dgn judul project anda, ex:
My file hostingDescription: isikan deskripsi project anda, ex:
www.terjorok.com's file hostingVersion control system: Silahkan anda pilih "
Mercurial"
Source code license: Silahkan untuk memilih "
GNU GPL V3"
Project label(s): Isikan dengan label yang anda inginkan, ex: kolom1-
html, kolom2-
javascript, kolom3-
xml, dll
Klik tombol "
Create Project" untuk memulai membuat akun baru anda di
Google Code7. Jika sudah, maka sekarang anda telah memiliki akun di
Google code dengan tertandainya munculnya halaman berikut
8. Untuk memulai upload suatu file, kliklah tulisan "
new download"
Atau bisa juga menggunakan menu pada bagian kiri atas layar
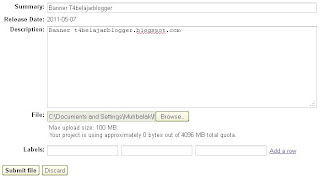
9. Untuk memulai upload file, silahkan tulis pada kolom
summary tentang judul file yang anda upload, ex:
banner_t4belajarblogger (sebagai contoh, saya akan meng-upload file gambar),
deskripsi: Tulis deskripsi file yang akan anda upload, ex:
Banner www.terjorok.com, pada
file - browse-lah file yang ada di komputer anda, dan terakhir...kliklah tombol "
Submit File"
10. Maka nanti akan muncul hasil upload-an kita. Untuk mendapatkan URL dari file yang kita upload, kliklah file name yang baru saja kita upload
11. Maka nanti akan muncul halaman berikut
Klik kananlah pada bagian yang telah saya tandai dengan warna merah, dan pilih "
Copy Link Location"
Maka url hasilnya adalah:
http://t4belajarblogger.googlecode.com/files/banner_t4belajarblogger.gif
URL gambar di atas bisa kita gunakan untuk banner/link exchange atau apa saja yang kita inginkan....
Contoh penerapan:
<img alt="www.terjorok.com" border="0" src="http://t4belajarblogger.googlecode.com/files/banner_t4belajarblogger.gif"/>
Hasil:

Jika sobat mengupload file JS(Javascript), maka nanti format URL-nya seperti berikut:
http://t4belajarblogger.googlecode.com/files/y-emo.js
dan URL tersebut bisa kita gunakan untuk menerapakan fungsi javascript sebagai emoticon yahoo (baca
cara memasang emoticon yahoo)
12. Sampai di sini sobat sudah bisa menggunakan akun Google Code sebagai file hosting. Namun berikut pertanyaan-pertanyaan yang mungkin muncul setelah sobat memiliki akun di Google code:
a.
Bagaimana cara saya mengupload file baru? Caranya klik
Downloads => Klik sub menu "
New download", silahkan upload file seperti biasa
b.
Bagaimana cara masuk ke akun Google code yang telah saya buat? Untuk pergi ke google code yang telah sobat buat bisa dengan cara mengunjungi homepage google code, yaitu
http://code.google.com kemudian klik menu "
My Favorites" yang ada pada menu panel kanan atas...dan pilihlah akun google code mana saja yang ingin anda masuki (jika anda memiliki lebih dari satu akun di Google code)
c.
Bisakah saya memiliki lebih dari satu akun di Google code? Hal ini karena saya membutuhkan banyak space untuk meng-hosting file-file saya...Jawabannya bisa, caranya cukup dengan mengunjungi homepage google code (pastikan anda sedang dalam keadaan login ke akun Blogger/google anda), lalu
ikutilah langkah-langkah pembuatan akun Google code yang telah kita bahas dari langkah no.1 (pertama).
Lalu untuk memasuki akun Google code yang kita inginkan (anggaplah anda memiliki akun google code lebih dari 1), kliklah menu "
My favorites" yang ada pada menu panel kanan atas...lalu kliklah "project name"
google code yang ingin anda masuki...
Mungkin segitu saja dulu...dan jika ternyata sobat memiliki pertanyaan lain, silahkan diposting di dalam kolom komentar, insyaAllah saya akan berusaha membantu sebisa mungkin. Selamat ber-file hosting ria, semoga bermanfaat
Tags: Cara membuat akun google code, cara membuka google code, agar kita punya google code, tutorial google code, trik tips google code