Youpz, kalau belum jelas bisa langsung melihat contoh tampilannya berikut ini:

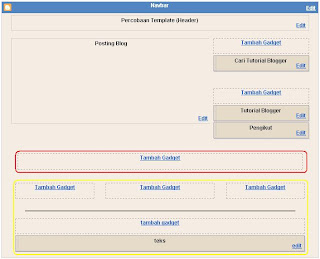
Nah yang di atas itu adalah template yang belum di tambah tiga kolom di bagian footer-nya. Jadi tujuan postingan kali ini adalah agar template di atas menjadi seperti berikut ini:

Jadi lebih menarik bukan?
Dengan adanya tambahan tiga kolom di bagian footer, teman-teman bisa megisinya dengan fitur pengikut, ataupun daftar blog yang dimiliki oleh teman-teman juga forum untuk berlangganan. Selain itu...dengan adanya tiga kolom tambahan di bagian footer ini akan mengurangi jumlah gadget di bagian sidebar dan header. Kenapa harus seperti itu? Seperti yang telah teman-teman ketahui bahwa apabila di bagian sidebar dan header terdapat banyak gadget, maka ini akan mempengaruhi kecepatan loading blognya teman-teman. Bagaimana teman-teman, sudah siap untuk memperaktekkannya?
OK...Seperti biasa
1. Login ke Blogger.
2. Tata Letak >> Edit HTML
3. Centang Kotak Expand Widget Template.
4. lalu cari kode ]]></b:skin>, dan letakkan kode berikut ini di atas kode ]]></b:skin>
#footer-column-container {
clear:both;
}
.footer-column {
padding: 10px;
}
5. Selanjutnya carilah kode berikut:
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
6. Lalu letakkan kode berikut ini di bawah kode no.5
<div id='footer-column-container'>
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
<p> <hr align='center' color='#5d5d54' width='90%'/></p>
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'>
<b:widget id='Text2' locked='false' title='' type='Text'/>
</b:section>
</div>
<div style='clear:both;'/>
</div>
7. Klik Simpan Template.
Selesai......
Coba sekarang teman-teman klik menu Tata Letak, bagaimana hasilnya? menakjubkan bukan?
Oh iya, agar proses pencarian kode terasa lebih mudah, gunakan Ctrl+F
Semoga Bermanfaat []
Tags: Cara menambah tiga kolom di bagian footer, cara menambah tiga kolom add elemen pada footer, trik menambah tiga kolom pada footer, menambah tiga kolom add elemen pada bagian bawah, cara mudah mengedit kolom add elemen pada template blogger