Kamis, 30 September 2010
Install Alexa Sparky untuk Mozilla - Cara Mengetahui Rank Alexa Setiap Situs yang Anda Kunjungi
Install Alexa Sparky untuk Mozilla - Cara Mengetahui Rank Alexa Setiap Situs yang Anda Kunjungi, alexa? Pasti nama ini sudah tidak asing lagi bagi kita-kita...khususnya para blogger. Oleh karenanya di postingan kali ini kita tidak akan membahas lagi apa itu alexa. Sebenarnya sih untuk mengetahui rank alexa itu gampang sekali, yaitu dengan cara mengunjungi situs asli alexa (alexa.com), lalu di sana kita bisa mengecek rank alexa situs kita maupun situs orang lain. Selain itu, untuk lebih mempermudah mengetahui rank alexa blog/web kita, kita cukup memasang widget rank alexa ke dalam blog kita. Namun ada satu masalah, atau bisa dikatakan sebagai suatu kesulitan yang lebih tepatnya lagi bisa dikatakan suatu pertanyaan (atau apa pun menurut sobat2...), yaitu cara mudah/gampang untuk mengetahui rank alexa setiap situs yang kita kunjungi, dengan maksud kita langusng mengetahui rank alexa situs yang sedang kita kunjungi tanpa harus mengunjungi situs alexa serta tak perlu memasang widget rank alexa, dengan kata lain...untuk mengetahui rank alexa di suatu situs (web/blog), seorang blogger tidak diharuskan memasang widget rank alexa. Lalu bagaimana dong caranya? Oke deh, mari kita bahas bareng.
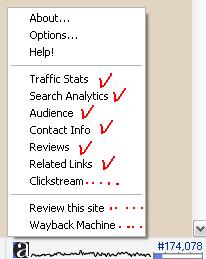
Sebelum kita membahas bareng2 tentang "Install Alexa Sparky untuk Mozilla - Cara Mengetahui Rank Alexa Setiap Situs yang Anda Kunjungi", ada baiknya kita melihat contoh tampilannya:
Nah, yang di atas itu adalah contoh tampilan alexa sparky yang telah diinstall di browser mozilla saya dan yang telah saya beri tanda merah merupakan rank alexa situs yang sedang saya kunjungi. Dan untuk masalah letaknya? Alexa sparky ini terletak di kanan bawah browser kita, sebenarnya nggak hanya rank alexa situs yang bisa kita ketahui melalui fitur alexa ini, akan tetapi juga termasuk:
Halaman untuk menyampaikan review maupun komentar kita tentang situs tersebut di alexa, contact info yaitu untuk mengatahui alamat kontak si admin web/blog (jika tersedia), dll...untuk lebih lengkapnya bisa dilihat di screenshot di atas. Sebagai tambahan saja: Kelebihan fitur ini dibanding dengan widget rank alexa yang telah kita pasang di blog kita adalah, dengan fitur ini kita bisa mengetahui lebih cepat update-an rank setiap situs yang kita kunjungi, sedangkan untuk yang gadget yang berada di blog kita lebih lama untuk menampilkan update rank alexa terbaru.
Selanjutnya adalah cara memasang alexa sparky:
1. Silahkan untuk mengunjungi http://www.alexa.com/toolbar dan kliklah tombol seperti di gambar di bawah ini
2. Jika sudah diklik, maka kliklah tombol "accept and install", dan jika muncul pesan "allow" dari browser mozilla, maka kliklahlah allow...dan lakukan penginstallan seperti halnya penginstallan addons mozilla lainnya.
3. Jika cara di atas terasa amat sulit, maka teman-teman bisa juga mengunjungi langsung link berikut: https://addons.mozilla.org/en-US/firefox/addon/5362/
4. Selanjutnya kliklah link "Continue to download" selanjutnya proses penginstallan alexa sparky bisa dijalankan seperti halnya penginstallan addons lainnya.
5. Agar fitur alexa sparky tersebut bisa berjalan atau bisa muncul di browsernya sobat, maka yang harus dilakukan selanjutnya yaitu me-restart browser mozilla anda. Caranya cukup dengan cara meng-close/keluar dari mozilla anda.
6. Jika langkah-langkah di atas telah selesai dilakukan, sekarang silahkan untuk membuka kembali browser mozilla anda, maka akan ada tampilan baru di bagian kanan bawah browser anda, nah...itulah yang dinamakan dengan "alexa sparky".
Bagaimana, gampangkan?^ Selamat mencoba...
Jika ada masalah atau kesulitan, silahkan untuk meninggalkan komentar anda.
Semoga bermanfaat_
Tags: alexa sparky, memasang alexa di mozilla, kegunaan alexa sparky, mengetahui rank alexa sparky, alexa sparky untuk web blog