Artikel Pertama nih, hehehehe. Pada Arikel Tutorial Pertama ini Saya Akan Share Cara Membuat Recent Comment Dengan Avatar,
Berhubung Ini artikel Pertama blog Nya Masih Baru, jadi Commnet Di Blog Ini Masih Belum Ada Jadi Saya ga bisa Membarikan DEMO gambar
Ok langsung Saja Cara Mebuat Recent Comment Dengan Avatar
1. Login Ke Blogger Anda, Pergi Ke tata Letak
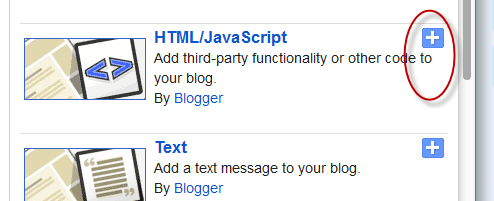
2. Tambahkan HTML/JavaScript
Berhubung Ini artikel Pertama blog Nya Masih Baru, jadi Commnet Di Blog Ini Masih Belum Ada Jadi Saya ga bisa Membarikan DEMO gambar
Ok langsung Saja Cara Mebuat Recent Comment Dengan Avatar
1. Login Ke Blogger Anda, Pergi Ke tata Letak
2. Tambahkan HTML/JavaScript
3. Pastekan Code Di Bawah Ini Di Dalam Widget HTML/JavaScript Tersebut
<style type="text/css">
ul.w2b_recent_comments {
list-style: none;
margin: 0;
padding: 0;
}
.w2b_recent_comments li {
background: none !important;
margin: 0 0 6px !important;
padding: 0 0 6px 0 !important;
display: block;
clear: both;
overflow: hidden;
list-style: none;
}
.w2b_recent_comments li .avatarImage {
padding: 3px;
background: #fefefe;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
float: left;
margin: 0 6px 0 0;
position: relative;
overflow: hidden;
}
.avatarRound {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.w2b_recent_comments li img {
padding: 0px;
position: relative;
overflow: hidden;
display: block;
}
.w2b_recent_comments li span {
margin-top: 4px;
color: #666;
display: block;
font-size: 12px;
font-style: italic;
line-height: 1.4;
}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://tutuorialngeblog.googlecode.com/files/recentCommnetAvatar.js"></script>
<script type="text/javascript" src="http://namabloganda.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
Note:
ganti namabloganda dengan URL blog anda,
Ganti "5" Warna merah, dengan jumlah komentar yang ingin ditampilkan
Untuk mengubah ukuran avatar, ganti angka "60" warna hijau sesuai keinginan anda sendiri
4. Save Dan Lihat Hasilnya